はじめに
こんにちは。亜寝帯です。
個人的な事情により、ポータブルSSDやUSBを持ち出し、外で作業し、家でも続きをやる…という場面がちょいちょいあります。ポータブルSSDやUSBは持ち運びが手軽な反面、紛失や故障によるデータ紛失の恐怖が付きまといます。
(余談ですが、先日USBを1本破壊しました。読み込みしか出来なくなり、書き込みが一切できずなんならフォーマットすらできないという・・・)
そこで、バックアップ兼ねて簡単に指定フォルダを指定フォルダにコピーするアプリを自作したので、詰まったことなどの備忘録です。
何で書くか決める
今回は以下で作成しました。
- C#
- WPF(.NET)
選定理由
- もともと、最初に作成したScriptはPythonでした。しかし、そのScriptをexeにしようとした段階で詰まってしまい、(pipが上手く動かない云々)そもそもコピー先フォルダもScript内に直書きで指定したいたので、どうせならGUIのアプリにしたいと思ってました。
- Geiminiに相談したところ、C#をオススメされたので、C#で書き換えることに。
- また、GUI部分の作成にはVisual StudioでドラッグアンドドロップでUIを指定できるXAMLを使用することにしました。 かつ、デフォルトのWPFのパーツはクソダサいので、GoogleのMaterialDesignを採用。
- XAMLデザイナーを使用するため、コーディングにはVSCordではなく、Visual Studioを使用しています。
詰まったこと
MaterialDesignが上手く動かない
materialdesigntheme.defaults.xamlを検索できません。と表示されて読み込まれない。- どうやら、
materialdesignthemeはもう廃止されたリソースディクショナリらしい。該当部分をMaterialDesign2もしくはMaterialDesign3に書き換えたらいけるようになりました - こちらの記事を参考に解消しました
OpenFolderが認識されない
- 当初、
OpenFolderDialogを使用しようとしたのですが、これが使えるのは.NET 8.0からっぽいですね… 結局CommonOpenFileDialogを使用しました。 - 使用するには
WindowsAPICodePeakが必要です。Nugetからゲッチュ可能
独り言
XAMLデザイナー便利だなあ
- これを作るときに初めて知りました。
- 根っこはどちらかというと、デザイナー寄り(多分)なので、やっぱりドラッグアンドドロップで要素を配置して、UIを調整できるのはとても助かります。

Visual Studio XAML Designer で UI を作成する - Visual Studio (Windows)
XAML ベースのアプリのデザインに役立つビジュアル インターフェイスを提供する、Blend for Visual Studio の XAML デザイナーのワークスペース UI と機能を探索します。
MaterialDesignを導入できて嬉しい
- だいぶ前に、WindowsFormでメモ帳アプリを自作した際、UIが一昔前のUIから変えることができず大変悲しい思いをしたので、このバックアップアプリでは何かしらUIを新しそうなやつにしたいなと思っていました
- GoogleのMaterialDesignがそこそこ簡単に導入できそうだったので採用
- Material Design In XAML Toolkitを導入することで簡単に使用できました。便利でありがたいです。
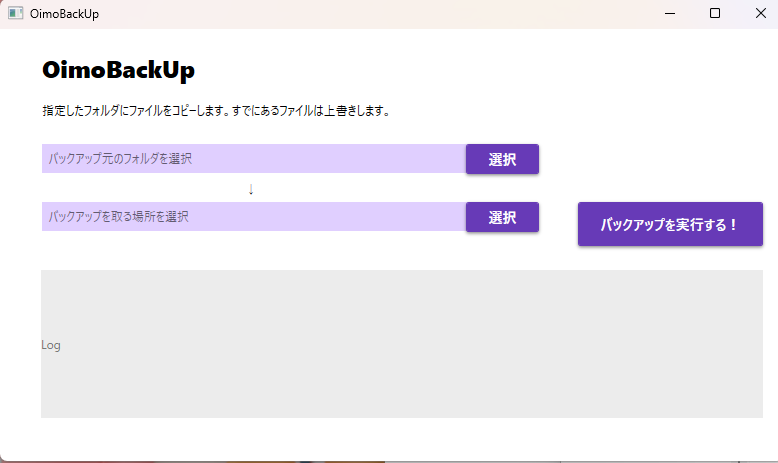
- 最終的に以下の感じになりました。初心者にはこういうわかりやすい見た目の変化が達成感あって効きます。

MVVM、設計パターンを知る夜
- これまでの(カス)コーディングライフで、設計などを意識することはあまりなかったのですが、今回この実装方法をGeminiに相談しているときにMVVMを使うことを提案されました。
MVVMとは?
モデル、ビュー、ビュー モデルの 3 つの主要なコンポーネントからなる設計パターン。役割分担をしっかりわけることで、コードが整理され、あとからの修正や共同作業が容易になる・・・とかなんとか。
詳しい話はMSのドキュメントをチェックしてね

Model-View-ViewModel - .NET
.NET MAUI で使用される Model-View-ViewModel パターンの概要
- 則らない理由も特にないので、一応このパターンでコーディングを行ってみました。
まとめ
最近あんまりプログラミングしていなかったので、いいリハビリになりました。とはいえ、今回は(というかいつもほとんどだが)コードをほとんど書いてないです。せいぜいXAMLちょっといじったぐらい。初心者にはこのぐらいが達成感あって楽しいです。
そういえばこういうAIにコードのほとんどを書かせて、人間は指示を出すだけ、みたいなコーディングの仕方を「Vibe Coding」と言ったりするらしいです。へ~



コメント